more Form element
for YOOtheme Pro
This plugin makes it possible to build a nice looking form with the YOOtheme Pro builder. You can make use of many field options including multiple file uploads and even hide the whole form within a modal.
Protect the form with the built-in Icon Captcha or use Joomla's standard captcha which may be of type Google ReCaptcha, hCaptcha, EasyCalcCheck+ and Cloudflare Turnstile. Admin and visitor can receive a beautiful styled eMail. Furthermore you can redirect your visitor to a custom page including all the data or stay on the same page and post data silently. The data is also saved to a database which you can access by an optional free component. If you'd like to import the data, the csv attachment will assist you easily.
There are special use cases in the FAQ section to proof this form builder manages nearly every need! Feel free to contact us if you need any help.
Features
-
Form settings:
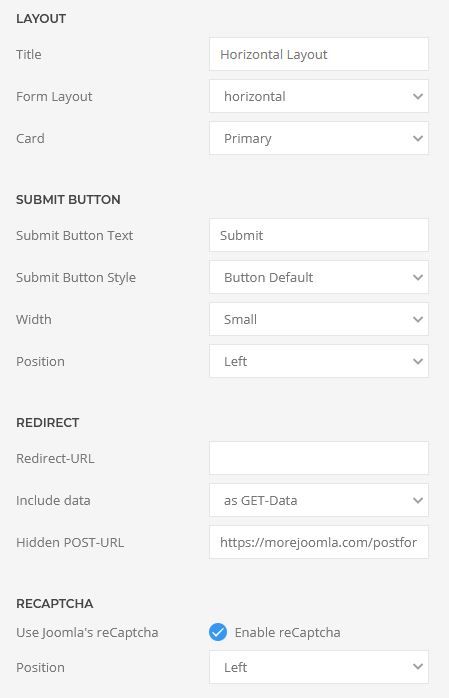
- horizontal or stacked layout
- up to three columns
- default, primary or secondary card style
- submit button styling
- built-in Icon Captcha spam protection
- use of Joomla's default captcha
- hidden spam math and honeypot function
- blocklist for all fields and timer to send the form
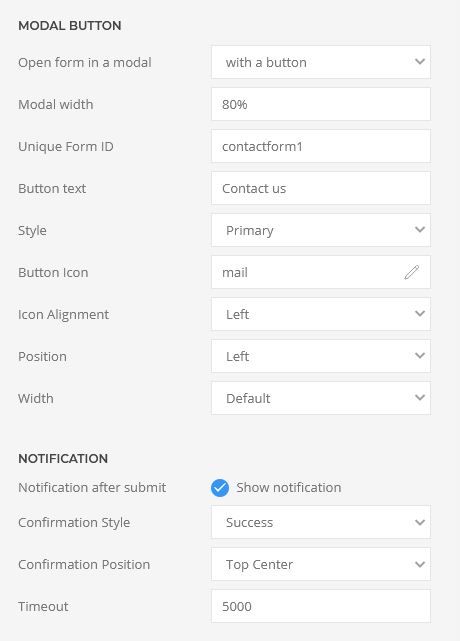
- modal form option
- custom redirect with get or post data
- hidden post url submitting
-
Form items:
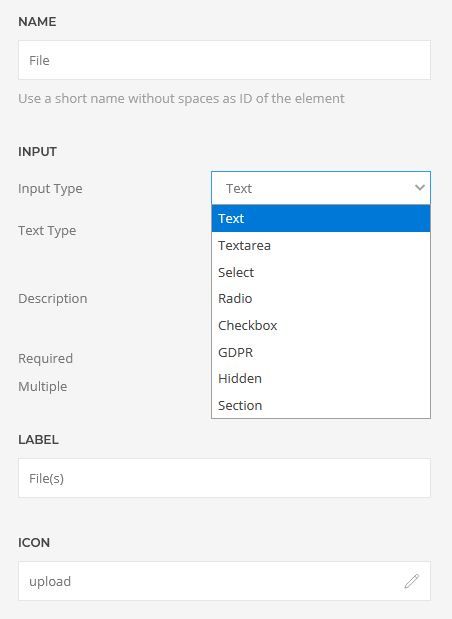
- input types: text, select, textarea, radio and checkbox
- min and max values
- GDPR option
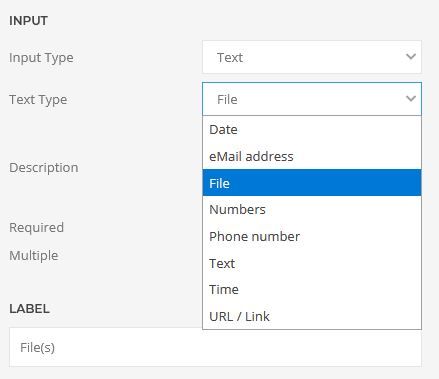
- date, email, multiple file attachments, numbers, phone, text, time and url inputs with required option
- label, icon and width styling
- pre-select values via url
- hidden fields (e.g. user ip, Joomla user, Server URL)
- masked phone numbers
- CleanTalk spam protection compatible
-
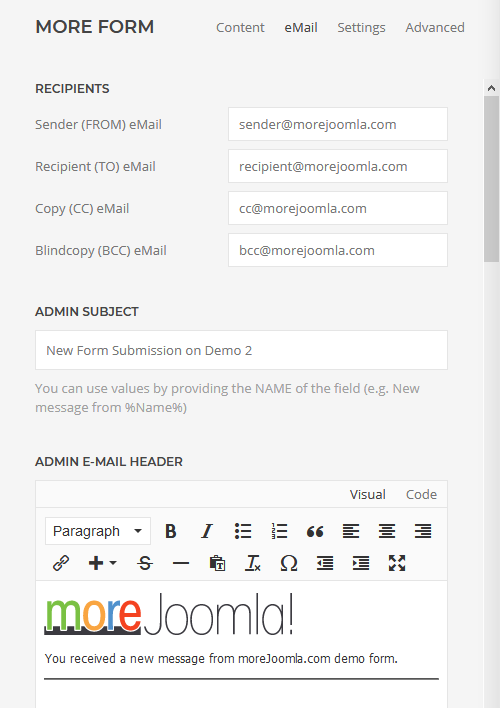
eMail options:
- copy to sender
- cc and bcc recipient address
- recipients selectable only by name in form
- different mails for visitor and admin
- eMail header, content and footer styling
- use of variables in subject, header & footer
- form data attachment as csv or xsl
- form data vCard attachment
-
Database:
- option to store submissions in database (fields submitted as JSON string)
- delete option after XX days
- including a free component to manage and export submitted form data in Joomla!
- including modules (front- and backend) to list latest submissions
- option to store submissions in database (fields submitted as JSON string)
Demo 2

Karen

Tom

Michael

Alice
Write Karen
Write Tom
Write Michael
Write Alice
Demo 3
Demo 4
Demo 5
You can also collect various hidden data
FAQs
- text (date, email address, files, numbers, phone numbers, text, time and url)
- textarea
- select
- radio
- checkbox
- GDPR (checkbox with GDPR text)
- Hidden (value, date, user ip, user agent, Joomla userid, Joomla username, server ip, server host and server url)
- Section (add anything you want with the editor)

You can simply set hidden values which will not be emailed to the customer like date, user ip, user agent, Joomla userid, Joomla username, server ip, server host and server url. You can also define a custom hidden value or use values from the URL (GET variables).
To use GET variables simply add the hidden value $_GET['variable'].
The form can be submitted to email addresses (TO, CC and BCC) including a CSV or XLS file containing all inputs. Also to the user as a copy (without attachment and hidden fields), as also as redirected to a new page as GET or POST data and optional as POST hidden in the background. This means you can process the data already in the background. Furthermore the data is stored in the Joomla database, too.

You can activate this option in the eMail tab.
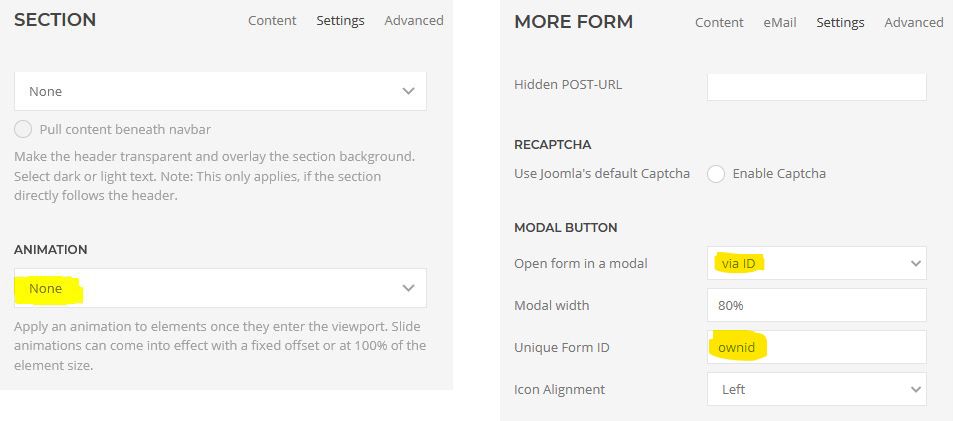
Yes, you can. The options are already built in, so that you can use nice contact buttons instead of the forms e.g. in a team gallery like in Demo 2. Make sure that the section doesn't have an animation set-up, as this will block the rendering of the modal.

Please check the section the form is placed in and deactivate the animation. The animation will not be triggered on the modal so that the content will stay hidden. You can just put the form into a new section. If you want to open the modal with your own button just add it as HTML with <button uk-toggle="target: #ownid" type="button">
Yes. more Form can use the built-in Icon Captcha method or make use of the standard Joomla captcha like Google ReCaptcha, hCaptcha, EasyCalcCheck+ and Cloudflare Turnstile.
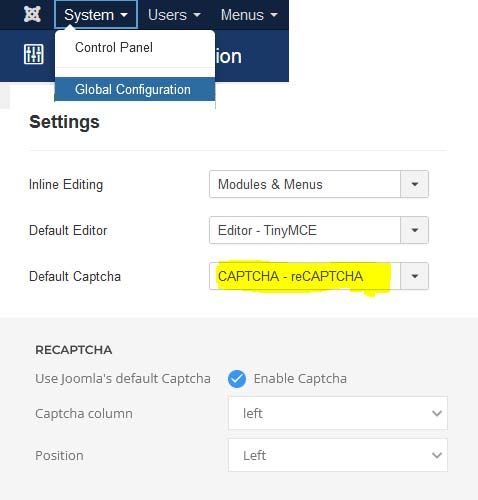
In order to use captcha plugins make sure it is selected as standard captcha in the global Joomla configuration and activate the option "use Joomla's standard captcha" in the element settings tab.
To use the Icon Captcha you only need to activate it in the element settings.
The Icon Captcha can be translated in the element settings. Translate the text "Please click on the icon:" to your language.
The icons themselves are the ones delivered with YOOtheme Pro. You can find a list here. The first icon in the list is (home). You may wish to translate this to "house" in english.
In order to do so you will set:home=house
More icons are added and configured line by line.

more Form uses the captcha that you set up as the default one in the Joomla global configuration. Please check that you have set a captcha there and activate the use in the settings tab of more Form.
Also make sure you are not using more than one form with a captcha activated as only the last loaded one will be solved correctly.
Make sure you are not using more than one form with a captcha plugin activated as only the last loaded one might be solved correctly. Icon Captchas can be used multiple.
You can use the Input -> GDPR option which already shows a common text used for GDPR option. No external scripts are used.

Yes, single and multiple. You can change the button text by using the placeholder field.
You can style admin and visitor mails independetly. You can also make use of a nice header and footer option. The input fields will be submitted as a nice table. You can also make use of the data to greet the user with the input name. Just use the name of the field like Hello, %Name%!

We added a free component to easily search between dates and in the submitted form date as also export data as CSV. You can download it free from the downloads section after you bought the builder element. There are also two modules to show the latest submitted data in frontend or backend.

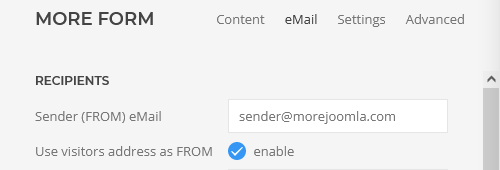
Please disable the option "Use visitor address as FROM" in the eMail tab, because your mailserver does not allow to change the FROM value to the visitors mail address. more Form uses this as sender address for you to quickly respond in your mail client.
If the error continues also empty the "Sender (FROM) email" input field. more Form will then use the settings from Joomla's global configuration.
If you still get this error, then you have to check Joomla's global configuration, too. The fields "From Email" and "SMTP username" need to be set the same also while using providers like Hotmail/Outlook.com.
If you don't receive any mails your (mail)server configuration does not support all options that you activated in more Form.
For example: Some servers do not allow sending attachments while using PHPmail or sendmail. Always try to use SMTP as default mailer in Joomla, which is the best and most secure option. Some mailservers won't accept mails sent by PHPmail or will mark them easier as spam.
Also some mailservers don't accept sending in the name of a foreign domain. more Form uses the visitors mail address as sender address by default. Disable the option in the eMail settings tab and try again.
Please be advised that using a Redis cache server is not working as it will remove the form data on submission. Please set the Cache in Joomla to either disabled or File, but not to Redis.
As these problems are very rare, we are here to assist you. Just contact us if you face any issues.

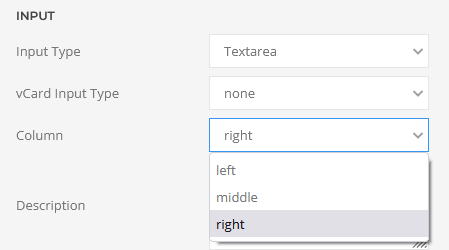
Just put the elements in the columns you like. We have implemented a left, middle and right column. The element will be positioned in the order of your element structure.
By default HTML form validation accepts local mail addresses like above. This is because they are valid. Standard validation only checks the occurance of @ in the address and assums the visitor is clever enough to fill in the owned mail address. If you want a better validated mail check you can add a pattern like [^@\s]+@[^@\s]+\.[^@\s]+
Please be advised that using a Redis cache server is not working as it will remove the form data on submission. Please set the Cache in Joomla to either disabled or File.
Special use cases
You can set default values and you are also able to fill in the fields with the url. Have a look at the grey button in Demo 1 which fills some fields by url. You can also fill hidden fields.
You can use a pattern to configure what input you expect. Read more about it here. Be careful and only use it if you know what you are doing.
Examples:
only characters a-z and whitespace for input fields^[a-zA-Z\s]+$
any kind of letter character from any languag and whitespace for input fields^[\p{L} ]+$
We do not recommend adding any regex pattern.
If you select the input type email address from the text types a basic HTML5 validation of the content is made. Basically HTML5 forms only check the occurance of a @ in the input as postmaster@localhost also is a valid mail address. More info here. If you would like to mask a mail address with the pattern field you should use
[^@\s]+@[^@\s]+\.[^@\s]+
We do not recommend adding any regex pattern.
The mask feature allows you to get a specific phone number syntax without the user having to hassle around with whitespace and hyphens. You can use these definitions:
0- any digita- any letter*- any character[]- optional group{}- fixed group
Everything else is a fixed character. If you need a fixed character that is like the definition (e.g. the number 0) you can escape it with \\ (e.g. \\0).
Examples:
German phone numbers of +49 (0) 12345 / 6789-0:
+{49} (\\0) 00000 / 0000-0
Ukraine phone numbers of +38 (099) 999-99-99:
+{38} (\\000) 000-00-00
A select field can contain BCC-mail addresses. If you want the visitor to select a contact person but don't want to show the mail address in public, you can simply fill the value field with
Name|[bcc]mailaddress[/bcc]
To provide more than one contact person add a semicolon, like
John Doe|[bcc]This email address is being protected from spambots. You need JavaScript enabled to view it.[/bcc];Jane Doe|[bcc]This email address is being protected from spambots. You need JavaScript enabled to view it.[/bcc]
The mail addresses will be encrypted in the source.
Just set "attach vCard" in email tab to "yes" and also add the vCard type to each field that is vCard relevant in the field settings.
Changelog
Version 2.3.50
-
addedmultiple recipients combined by ';' in TO, CC, BCC fields.
-
addedoption to scroll to form after submit (if ID is set in advanced tab)
-
optimizedJoomla caching of content
Version 2.3.49
-
addedJoomla 5 support
Version 2.3.48
-
addedindependet color option for Icon Captcha
-
addedcheck if blocklist contains | at the beginning or end
-
optimizeditem field name if none was entered
Version 2.3.47
-
addedbuilt-in Icon Captcha spam protection
-
addedresponsive tables in mails
Version 2.3.46
-
fixed
counter on submit button
Version 2.3.45
-
added
option to set acceptable file MIME types
-
added
underneath all columns option (e.g. for textareas)
-
fixed
BCC selections did not send if no general BCC was provided
Version 2.3.44
-
addedremove CleanTalk event token
-
added
remove recaptcha-v3-token
-
added
regex pattern for text input fields
-
fixed
checkboxes label format in emails if label contains whitespace
Version 2.3.43
-
added
new lines in textareas will be preserved
Version 2.3.42
-
added
option to activate honeypot to prevent spam
-
added
option to prevent form being sent within XX seconds to prevent spam
-
added
option to hide the submit button within XX seconds to prevent spam
-
added
blocklist to block words or domains on all fields to prevent spam
-
added
countdown on submit button if form is blocked for XX seconds
-
added
time that the visitor took to fill out the message in admin mail
Version 2.3.41
-
fixedarray_merge error on PHP 8.0
Version 2.3.40
-
addedBCC option for select values
-
fixed
Cloudflare Turnstile captcha
Version 2.3.39
-
addedformat dates in mails
-
fixedJSON format in database
Version 2.3.38
-
added
frontend module showing latest submissions
-
added
backend module showing latest submissions
-
fixed
previously required fields could block the form submission
-
fixed
forms without any input fields could not solve the hidden spam check
-
fixed
special characters could break the notification
-
fixed
XLS generation modified database submission
Version 2.3.37
-
added
min and max date values
-
added
min and max time values (description will alert if user input is not valid)
-
added
mail align to center data
-
added
hide form data option for admin mails (to fully style the admin mail in the mail header section)
-
addedregex pattern for mail addresses
Version 2.3.36
-
optimized
hiddden spam math function
-
added
min and max input field lengths on text and textarea fields incl. counter
-
added
Captcha validation
-
added
option to disable submit button until required fields are filled out
Version 2.3.35
-
added
spam protection with math question which will be hidden and auto-filled in by JS
-
fixed
copy to sender not activatable
Version 2.3.34
-
changed
honeypot spam protection solution
Version 2.3.33
-
removed
honeypot field because a browser auto fill feature could trap in (new solution upcoming)
Version 2.3.32
-
added
border color validation (see demo 3)
-
added
submit different value than shown for select, radio and checkbox fields
-
added
check copy to sender by default option
-
added
date format for date fields
-
added
month input type
-
updated
multiple default checked checkboxes
-
added
selected value for select fields
-
added
XLS export
Version 2.3.31
-
added
checked option for checkboxes or radio fields
-
release
Joomla 4 component to manage and export submissions
-
updated
Joomla 3 component to manage and export submissions
Version 2.3.30
-
fixeddifferent input file fields not being attached
-
fixedwarnings on higher debug level output
Version 2.3.29
-
added
support of Easy Calc Check Plus captcha
-
changed
styling of file input fields (use placeholder to change the text)
-
fixed
label was shown if field was mandatory but label left blank
Version 2.3.28
-
added
additional attachments for the copy to sender email (e.g. terms or manuals)
-
added
more allowed data file types (.docx, .xlsx, .pptx, .rtf)
-
fixed
Copy to sender option disappearing after form submission
Version 2.3.27
-
added
vCard with customer data in admin mails
Version 2.3.26
-
added
left, middle and right column positions
Version 2.3.25
-
fixed
Captcha error on Joomla 4
Version 2.3.24
-
addedmore effective honeypot
-
fixed"use visitor's address as FROM" always true
Version 2.3.23
-
addedplaceholder text for all fields
-
addedmask feature for phone numbers
Version 2.3.22
-
addedalways try to add replyTo with email address from form
Version 2.3.21
-
addedcheck if Joomla default captcha is set (proceed sending if not)
-
addedoutput error message if sending fails
-
addedshow error message in notification if enabled
-
addedoption to disable the using of visitors mail address as sender (if mailserver disallows this)
Version 2.3.20
-
addedoption to show the form or its modal button again after submission (modal button was hidden after submit)
Version 2.3.19
-
addedrequire only one option if checkboxes are required
-
addedoption to hide form data in copy to sender
Version 2.3.18
-
addedmore hidden fields: Referer, Joomla name, Joomla groups, Joomla email, Joomla register date
-
addedoption to show hidden fields readonly on form
-
addedlogged in Joomla user's mail address can now be used in email address field
Version 2.3.17
-
addedoption to enable/disable storing submissions in database
-
addeddelete submissions in database after XX days option
-
addeddifferent text for notification and/or disable confirmation text
Version 2.3.16
-
fixedcopy to sender could be send even if unchecked
-
addedoption to use a GET variable as hidden value
-
changeddatabase table name to work with new component
-
added
reordered email and settings tabs
Version 2.3.15
-
fixedtypo
-
added
use of values in the confirmation text (e.g. Thank you %Name%)
-
added
confirmation text now supports multiline
-
added
reordered email and settings tabs
Version 2.3.14
-
added
hidden fields (value, date, user ip, user agent, Joomla userid, Joomla username, server ip, server host and server url)
-
added
use of values in the confirmation text (e.g. Thank you %Name%)
-
added
confirmation text now supports multiline
-
added
reordered email and settings tabs
Version 2.3.13
-
removed
previously workaround for GZIP which is not needed anymore
Version 2.3.12
-
added
wrapped up in an easy installable and updatable plugin