more Modal element
for YOOtheme Pro
YOOtheme Pro's builder is missing the modal element. You can only make use of a button linking to an image in a modal. What if you could place anything inside a modal? Well, now you can.
The modal element for YOOtheme pro can have either simple content or complete sections including Joomla modules showing up in a nice way. Simply wrap up your content with this easy element.
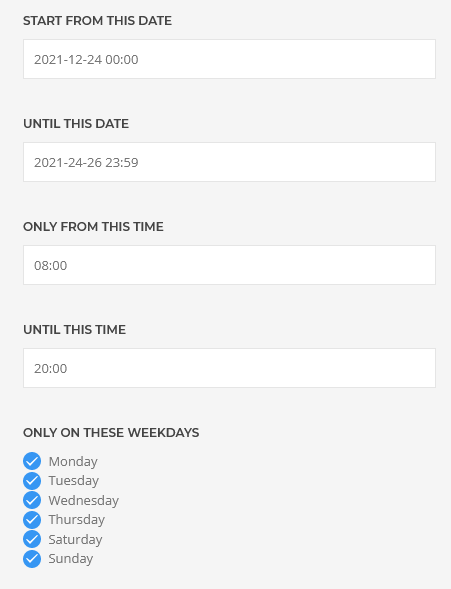
Furthermore you can open the modal on page load, by link, by url, by referer or after a specific time of seconds. You can even define a time to close it while hiding the close button to present an ad. You can also define a date range including hours and/or weekdays to promote an offer!
more Modal also supports exit intent popups. "Try" to leave the page ;-)
Furthermore more Modal can detect external links and show a modal to warn that your visitor is going to leave the page.
Demo 1
Just some text
not centered
default width
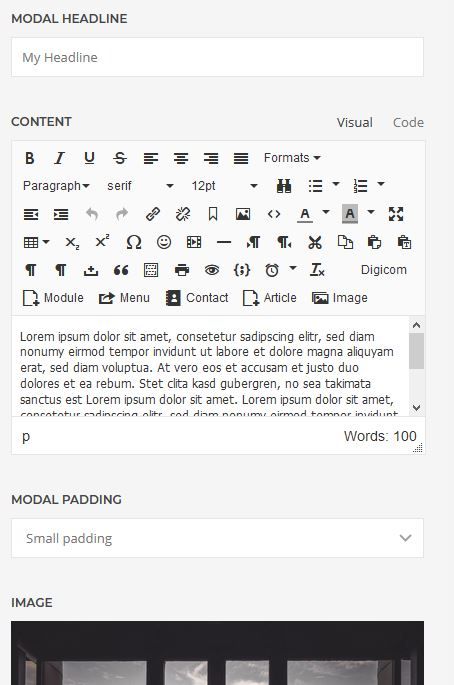
My Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Demo 2
Image and text
centered
container width
My Headline

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Demo 3
builder elements
centered
container width

Are you going to leave?
Glad more Modal could detect this and show you the exit intent popup function, too.
And of course you can set it up to only show once per session.
This is more Modal !

So you come from Google?

You are going to leave the page!

You will now be redirected to another site. Remember us!
If you don't want to leave us, click on the X or outside this window.
FAQs

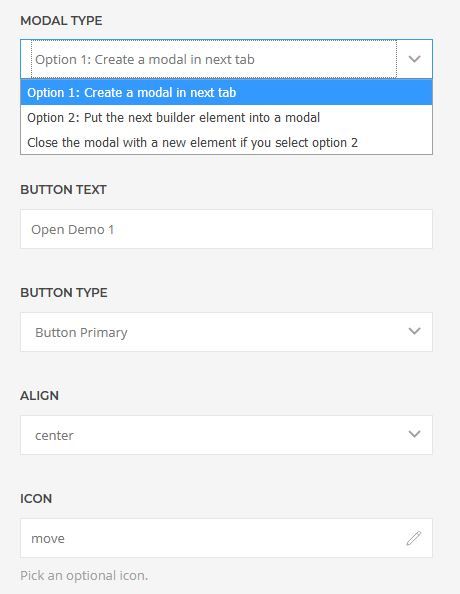
Yes, you can. Just put all elements that should be shown in the modal inside two more Modal elements which you configure with "option 2" and "close option 2".

Yes, you can, because you can place anything in the builder. Just add a Joomla wrapper module (which is a core module of Joomla). Place this module inside two more Modal elements which you configure with "option 2" and "close option 2".

Simply activate the option on the first tab. If you want to hide the modal button, just select "hidden" as button type.

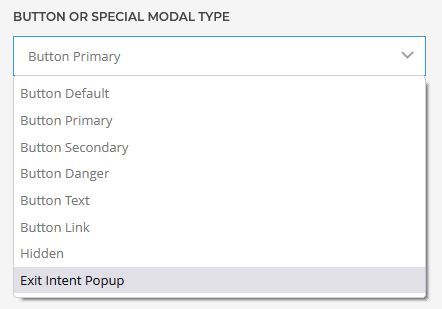
Just choose "Exit Intent Popup" from the dropdown "Button or special modal type". You can optional set the time the user has to be on your page before showing up.

<a uk-toggle="target: #demo2">link</a>
https://morejoomla.com/products/yootheme-builder/more-modal?popup=demo2Changelog
Version 2.3.24
-
addedJoomla 5 support
Version 2.3.23
-
added
show a warning if the visitor clicks on an external link
Version 2.3.22
-
added
close button outside
-
added
close by click on the modal
-
fixedpage content hidden if modal should only be shown once per session
Version 2.3.21
-
added
date, weekday and time based conditions
Version 2.3.20
-
added
open modal by referer domains
Version 2.3.19
-
added
timer to open modal
-
added
timer to close modal
-
added
option to hide the close button (e.g. display an ad)
-
removed
grid from wrapped modal
Version 2.3.18
-
added
dynamic source option
Version 2.3.17
-
added
exit intent popup option
-
added
option to only show once per session
Version 2.3.16
-
added
option to open the modal by link or url
Version 2.3.15
-
added
option to automatically open the modal on page load
Version 2.3.14
-
added
updated option texts and description for better clarification
Version 2.3.13
-
added
wrapped up in an easy installable and updatable plugin